Color Wheels For Human-Centered Design
Color wheels are tools for artists, designers, and anyone working with color. However, many people think there’s just one color wheel. Yet others don’t realize the rules of color harmony rarely translate from one wheel to another.
Some wheels will sabotage your color research, while others are so insightful that they help us to read people’s emotions through their skin color. Some wheels come with perceptually balanced colors, matching how humans perceive the world. But others are based on the laws of physics, so detached from our subjective human experience that rather than being tools for color harmony, they’re tools for ugliness.
There’s a reason why the most stunning data visualization systems use perceptually balanced color opponency color wheels. Because of this, they look beautiful with nothing more than a systematic selection of hues, sometimes with math alone. You’ll probably draw a barfy mix of ugliness if you try the same thing with standard RGB color pickers.
Depending on what you’re building, some color wheels will help you, while others will sabotage your work. Some will unlock insight into color psychology; others will hide obvious trends, leading you to waste your time and gain no insight because you used the wrong color system.
Color wheels help us compare color systems
Another way of thinking about color wheels is as a snapshot of a larger color system. The wheel shows you how the colors relate, which is the key to quickly comparing the similarities and differences between color systems.
Color systems usually come with a complex color space, like 3-dimensional geometric arrangements of color with some mathematical system for representing hues and brightness. For instance, the Munsell color space is sphere-like; RGB is a cube; and CIE XYZ a 3-dimensional blob.
Comparing color spheres, cubes, and blobs is extremely difficult. But if we only compare the color wheel derived from these color spaces, we get a simple snapshot, making it easy to see what’s happening.
Understanding the wheels helps you better understand the color systems. Below are five wheels from a paper by Dodgson, N. (2019), which I modified with perceptually balanced colors and by placing blue at the bottom to help you compare each wheel.

Spend time comparing each, starting with blue at the bottom and looking at the opposites, adjacent colors, etc. Here’s an overview of five popular wheels.
1. Newton’s Color Wheel
Sir Isaac Newton developed the first color wheel in his bedroom. Historically, it’s significant for being the first color wheel, but it’s not as helpful for design because we have better systems that are far more useful.
For designers, Newton’s color wheel is primarily of historical interest. You’ll see it in textbooks as the first color wheel, but you’re more likely to see this in a class on the history of physics rather than in art class.
In practice, we don’t use this wheel much because, as you’ll see, other wheels are more helpful regarding color harmony, digital or print reproduction, and human-centered design.
2. Artist’s Color Wheel
The Artist’s color wheel is tailored for creative applications, helping artists achieve harmony and contrast. It is a practical tool used historically for painting and composition, helping artists combine colors to derive others and help select aesthetically pleasing color combinations.
This is an excellent wheel for those interested in color mixing with pigments and finding colors that go well together. If you do anything where you need to pick colors that go well together, then this is the wheel for you.
But for many, it’s also a major source of confusion, which I’ll discuss below. Many people learn color theory with this wheel but don’t always realize that it’s radically different from the color arrangement you get with most digital color pickers.
3. Printer’s Color Wheel (RGB, CMY)
The Printer’s color wheel is essential for color reproduction in digital and print media. It achieves this by systematically integrating the two types of primary colors.
First, the additive RGB (Red, Green, Blue) colors can replicate any other color in digital displays using light. Second, the subtractive CMY (Cyan, Magenta, Yellow) colors can replicate any other color in print with pigments. Whether you’re interested in light or pigments, you have three distinct primary colors for each approach.
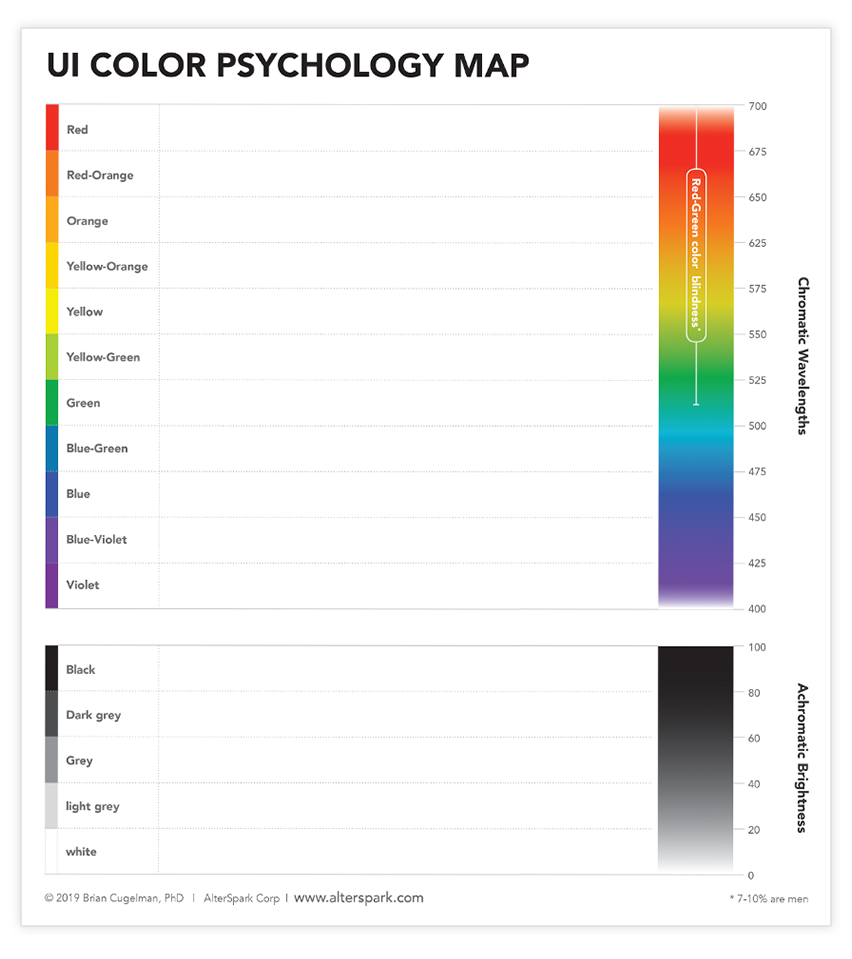
From a neuroscience and psychology perspective, this wheel follows trichromatic color vision, where the cones in our eyes convert light into three color signals that help us see.
However, trichromatic vision only describes the first step in color vision, so from a neuroscience perspective, you can think about the Printer’s color wheel as the color tool that matches the first step in human color perception. What happens next is important, which we’ll cover in the color opportunity wheel.
The Printer’s color wheel is the most popular arrangement of colors because it’s the most practical. It’s usually the default arrangement, which you’ll find in all sorts of color pickers, and many people assume this is the “true” color wheel even though it’s just one of many.
4. Munsell Color System
The Munsell color system is a historically accurate system that’s popular in industries requiring precise color replication, such as paint manufacturing and print production. It takes the form of a 3-dimensional sphere-like blob, with a color wheel that ranges from dark to bright.
It’s organized intuitively, practical and precise. But since it is proprietary and comes with costs, it’s not as widespread.
5. Color Opponent’s Color Wheel (RG, YB)
This is a less popular wheel that better matches how we humans perceive color. This wheel has two color channels: red-green and yellow-blue. In other words, all colors can be reproduced by combining the two color channels, by picking one color on the red-green axis and mixing it with another selected from the yellow-blue channel.
In this system, 4 primary colors combine into two channels, which we can use to build up all other colors. They also follow simple mathematical rules, which is great for plotting colors and revealing what’s going on in colors.
Historically, when RGB was being propmoted by scientists as trichromatic theory (RGB), there was a competing theory called color opponency theory (RG and YB channels)). Years later, neuroscientists discovered that both theories were correct, but each theory reflected different steps in human color perception.
This means that RGB and CMY are great for tricking the eye into perceiving any color you like. However, these three primary colors get mapped to the two channels in the color opponent’s color wheels, and this is the color signal that our eye sends to the brain’s visual processing center.
So RGB reflects how our eye processes color, but color opponency describes how our brain experiences it. This is an important distinction.

This is why color opponency is great for data science, data visualization, and color research. This wheel is the key to unlocking color psychology, artificial intelligence, and color research, offering insights into human emotional and physiological responses to color. It underscores the significance of understanding color perception in applications ranging from AI emotion recognition to psychological studies.
There are many color systems based on color opponency. CIE Lab may be among the best choices for data science, data visualization, scientific-grade research, and intuitive visual design.
Mixing wheels breaks color theory
If you’ve ever felt frustrated because the rules of color harmony don’t seem to work, there’s a good chance you’re following rules from the Painter’s wheel but using the Printer’s wheel. The rules of harmony that work in one wheel won’t work in another.
Take a moment to compare the opposite colors on both these wheels, and you’ll see how the complementary colors bounce around. Dogmatically picking the opposite color for complementary hues won’t work from wheel to wheel.
The point is to be mindful of the color wheel where you’ve learned the rules of harmony and the one you use. Otherwise, you may feel lost in the mud of disharmony rather than floating in the lofty plateau of harmony.
Chose your wheel wisely
We need to stop discussing “the” color wheel and instead discuss different types of wheels. Each wheel serves a distinct purpose, offering a unique set of color relationships, more suited for some applications and less for others.
With each wheel, we get a new way of organizing color, each with pros and cons that help us if we choose our wheel wisely.
When perceptually balanced color opponency is awesome
I’m a fan of the opponent process wheels that are perceptually balanced. Not only do they match how people perceive color, but brightness, too.
If you’ve ever wondered why some data visualization tools look so beautiful, their secret is using a color system based on the color opponency wheel, with perceptually balanced colors.
Take D3.js as a classic example. Their support documents brand the CIE Lab and CIE Lch color spaces as color spaces for humans. Out of the box, they’re not just instantly aesthetic but more intuitive, which helps you better convey categories and intensity, key pillars of visual communication.

I consider color systems based on color opponency superior for applied behavioral design, UX design, data visualization, and most visual communications.
But it’s not just the developers of D3 who describe these as colors for humans. Neuroscientists also use them to study how we perceive and respond to color. Psychologists use these in color studies to visualize color relations that you will never detect if you attempt to measure color and the brain with RGB coordinates.
I believe it’s also the key to unlocking our understanding of color and the brain in human-computer interaction, UX Research, branding psychology, behavioral science, and much more.
There’s a good reason why color scientists use color opponency-type systems and NOT the simple RGB coordinates for research.
To show you what I mean, I plotted the entire suite of colors from two popular CSS template systems, Google’s Material Design and IBM’s template system. They’re mapped on CIE Lch coordinates and mapped to CIE Lab colors.

The IBM system is more perceptually balanced and better for accessibility but comes with fewer color options. Both templates suck for accessibility in the blue zone, but that’s because of a limit in sRGB. This crappy global standard leaves us forced to attempt accessible design in a color space that is not entirely accessible.
The strategic use of color wheels
We’ve covered five popular color wheels, which provide a simple shorthand for understanding different color systems.
But when it comes to human-centered colors in technology, we need both the Printers and color opponency wheels. Additionally, the Artist’s wheel is a great tool for finding beautiful combinations.
Graphic designers who work through intuition don’t need these tools. But for the rest of us mortals who rely on rules, I can’t think of color systems more human-centered than those that match our subjective experience of color.
REFERENCES:
- Dodgson, N. A. (2019). What is the “opposite” of “blue”? The language of colour wheels (JPI-first). Electronic Imaging, 2019(12), 10401-1.
- Shevell, S. K., & Martin, P. R. (2017). Color opponency: tutorial. JOSA A, 34(7), 1099-1108.
- Nakajima, K., Minami, T., & Nakauchi, S. (2017). Interaction between facial expression and color. Scientific reports, 7(1), 1-9.